Django 개발 일기 - 3
chatterbot 적용 일기
by HOON
0
Last updated on Feb. 6, 2024, 9:07 p.m.
오늘부터 django에 chatbot을 올리기 위한 과정을 하루하루 업데이트 하면서!!
이 블로그에 담으려고 합니다.
2024-01-31
ChatterBot 설치 위한 Django setting
우선 ChatterBot를 Django와 함께 사용하기위해 Document를 읽어보니
python version이 3.4<=cahtterbot<=3.8 으로 필요하고 개인적으로 버전이 안맞는것도 있어서 (Wheel모듈, 0.32.0 이상 0.33.0 이하 필요)
버전을 맞춘 후 설치했다.
2024-01-29
chatterbot 설치 및 chatterbot 구현
Views.py, settings.py, urls.py 등등 구현은 해뒀으나, 기존에 존재하는 board app 내 chatbot을 삽입하려 하니,
기본으로 제공되는 chatterbot의 model 중 여러개가(Statement, Persona 등등) 인식이 안되어 수정이 필요합니다.
2024-02-01
chatterbot을 독자적인 App으로 설치 및 환경 구성 변경
소스 구현 후, Board App의 Model에서 아예 chatbot App을 새로 하나 만들었습니다.
버전의 차이인지는 모르겠지만, 현재 chatterbot 1.0.5를 사용중이며
App을 새로 하나 만들어도, 에러는 똑같았습니다.
Satetement Model을 참조할수없습니다. & Tag모델을 참조할 수 없습니다.
models.py에 아래와 같은 코드를 작성하여 Model을 만들어주고
class Statement(models.Model): #24/01/31 추가 👈🏻
text = models.CharField(max_length=255)
in_response_to = models.CharField(max_length=255, null=True)
search_text = models.CharField(max_length=255, null=True)
conversation = models.CharField(max_length=255, null=True)
persona = models.CharField(max_length=255, null=True)
search_in_response_to = models.CharField(max_length=255, null=True)
created_at = models.DateTimeField(auto_now_add=True)
tags = models.ManyToManyField('Tag', blank=True)
extra_statement_field_names = []
class Tag(models.Model):
name = models.CharField(max_length=255, unique=True)
def __str__(self):
return self.name
models.py를 수정하였으므로 바로 DB에 알려주기!!
python manage.py makemigrations
python manage.py migrate
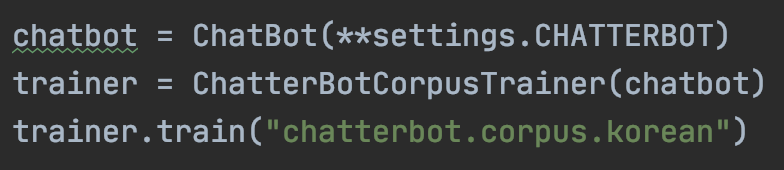
한국어는 chatterbot.corpus.korean을 사용하였습니다. (데이터가 많지 않아 훈련이 더욱 필요할것으로 보입니다.)

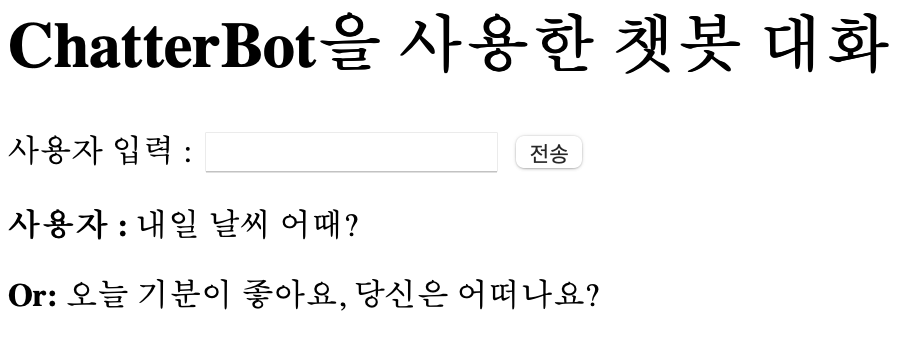
그 결과!!
날씨를 물어봤지만, 자기 기분을 대답해주는 챗봇을 확인할수있습니다!!
내일은 훈련하는방법을 찾아 적용해봐야겠습니다. (디자인은 추후 변경예정입니다.)

2024-02-02
chatterbot의 corpus_korean 외 Data Set 참조하여 Training
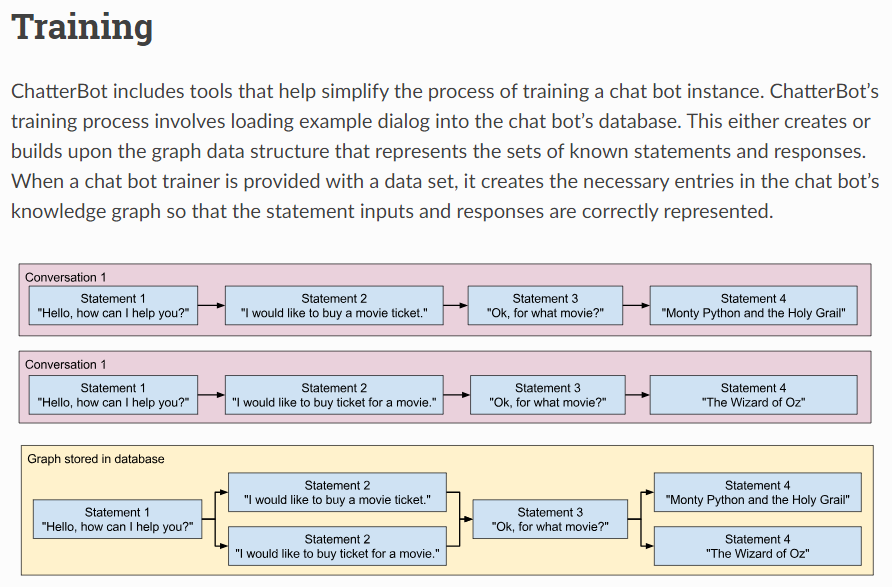
chatterbot doc를 읽으면서, custom training을 생각보다 쉽게 할 수 있겠다 싶었습니다.

(출처: https://chatterbot.readthedocs.io/en/stable/training.html#training-classes)
이 그림과 같이 Chatterbot의 Training을 읽어보면 graph stored data형식으로
하나의 Question에 여러개의 Answer을 입력하여 복수의 답변이 가능한 방식으로 훈련한다는 내용이 있습니다.
실제 예로 chatterbot의 corpus_korean의 데이터 중 일부를 살펴보면
categories:
- AI
- artificial intelligence
conversations:
- - AI가 뭐지?
- 인공지능은 공학 및 과학을 통해 생각하는 기계를 만든 것 입니다.
- AI는 인간 정신의 기능을 복제하는 하드웨어와 소프트웨어를 만드는 것과 관련된 과학 분야다.
이와 같이 하나의 Question에 복수의 Answer가 저장되어있습니다.
해당 데이터를 가지고 인터넷에서 사용중인 한국어 DataSet을 찾아 본 결과
가볍게 적용하기 좋은 Data가 존재하여 전처리 과정을 통하여 알맞게 변형 후 적용해보겠습니다.
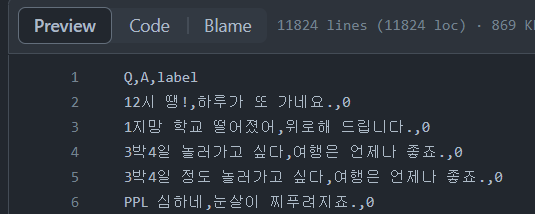
데이터셋

(데이터 출처: https://github.com/songys/Chatbot_data/blob/master/ChatbotData.csv)
전처리 과정
beforedata=beforedata.replace(",0","") #현재 단계에서 필요없는 ,0은 제거
beforedata_list = beforedata.split("\n") # 개행 기준 List로 변환
preprocessed_data = []
for i in beforedata_list:
if i!="":
Q = i.split(",")[0] # 쉼표 기준 Q 저장
A = i.split(",")[1] # 쉼표 기준 A 저장
preprocessed_data.append(["- - " + Q, " - " + A]) #chatterbot이 사용하는 구조로 데이터 전처리
data_string = '\n'.join(['\n'.join(item) for item in preprocessed_data]) # 개행 기준으로 - - 와 - 의 String Type으로 형변환
with open('output.txt', 'w') as f: #파일 작성
f.write(data_string)
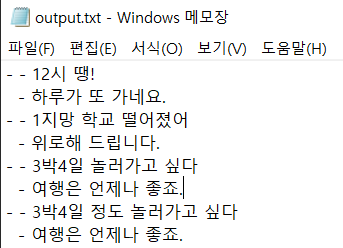
결과 파일

아래 부터는 실제 output.yml 이라는 dataset을 생성하고, chatterbot에 training시키는 과정 이후 실제 질문을 했을 때 올바르게 대답하는지 여부 입니다.

성공적으로 강아지 키우고싶다 라는 질문을 던졌을 때, 책임질 수 있을 때 키워 보세요. 라는 답변을 얻을 수 있었습니다.
2024-02-04
chatterbot의 티키타카 및 UI 변경해주기
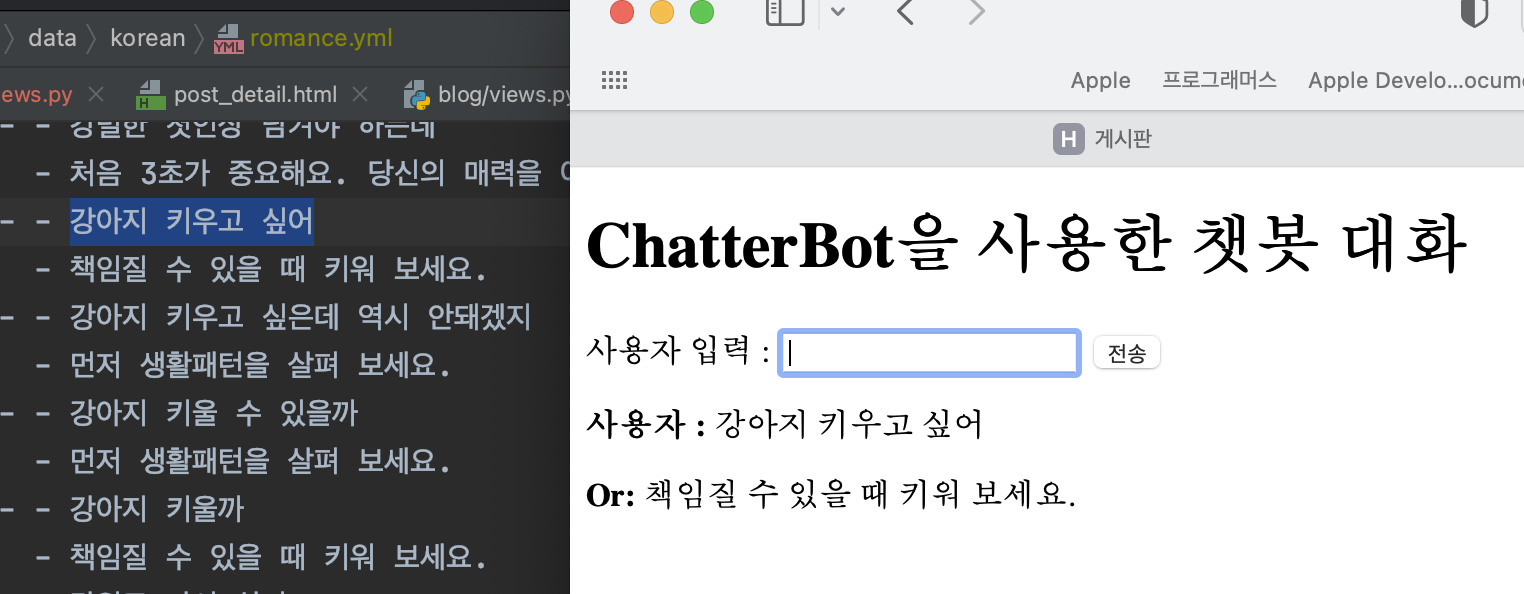
현재까지의 상황을 보면, 단순 textfield에 질문을 올리면 training을 통해 학습된 데이터를 response 한다는것을 봤습니다.
UI가 너무 간단해서 UI를 꾸미고, 실제 대화하는 모양처럼 티키타카를 주고받아보고자 합니다.
우선 django의 view에서 데이터 요청이 들어올때의 처리를 보겠습니다.
class ChatView(View):
@method_decorator(csrf_exempt)
def dispatch(self, request, *args, **kwargs):
return super(ChatView, self).dispatch(request, *args, **kwargs)
def get(self, request):
# GET 요청의 경우, HTML 페이지를 반환합니다.
return render(request, 'chatbot/chatbot_form.html')
def post(self, request):
user_input = request.POST.get('user_input')
chatbot = ChatBot(**settings.CHATTERBOT)
response = str(chatbot.get_response(user_input))
return JsonResponse({'user_input':user_input, 'response':response})
이와 같이 View를 작성해주고, 당연히 url도 해당 ChatView를 가리키도록 합니다.
urlpatterns = [
path('', ChatView.as_view(), name='chat')
]
그 다음 제일 중요한 실제로 데이터를 처리하고, 보여주는 과정을 구현해보겠습니다.
챗봇에서 보여주는 과정은 Ajax를 사용해야하므로,
html 코드 내 Ajax를 삽입하는 방식으로 진행했습니다.
$(document).ready(function(){
$('form').on('submit', function(event){
event.preventDefault();
$.ajax({
url : "/url/", // Django view의 URL
type : "POST",
data : { user_input : $('#user_input').val() },
success : function(json) {
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var timeString = (hours < 10 ? '0' : '') + hours + ':' + (minutes < 10 ? '0' : '') + minutes;
$('#chatbox').append('<div class="row msg_container base_receive"><div class="col-md-2 col-xs-2 avatar"><img src="/static/avatar/puppy.png"></div><div class="col-md-10 col-xs-10"><div class="messages msg_receive"><p>' + json.user_input + '</p><span class="time">' + timeString + '</span></div></div></div>');
$('#chatbox').append('<div class="row msg_container base_sent"><div class="col-md-10 col-xs-10"><div class="messages msg_sent"><p>' + json.response + '</p><span class="time">' + timeString + '</span></div></div><div class="col-md-2 col-xs-2 avatar"><img src="/static/avatar/aiavatar.png"></div></div>');
$('#user_input').val('');
$('#chatbox').scrollTop($('#chatbox')[0].scrollHeight);
},
});
});
});
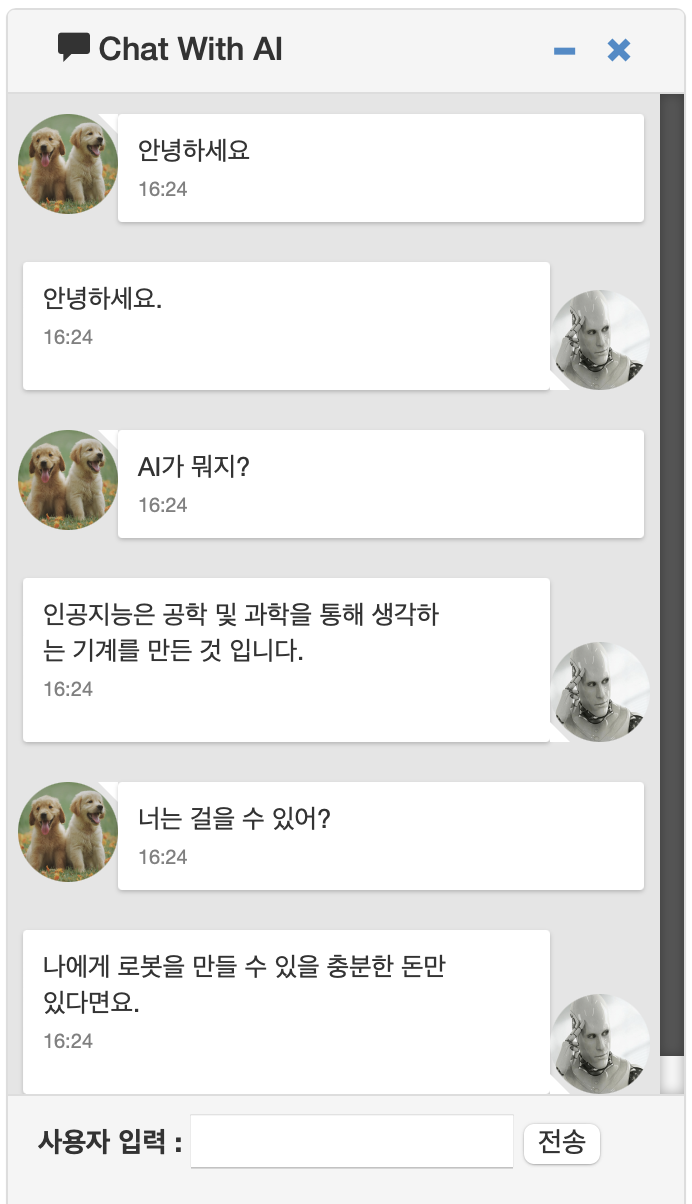
이 코드 및 css로 아래와 같은 화면 구성을 얻을 수 있었습니다.

2024-02-06
Blog, Board App 화면에서 Chatbot을 삽입하기
우선 Blog App의 작성한 Base.html에 chatbot.html을 삽입하였지만
2가지 문제가 발생한다.
1. 챗봇이 이쁘게 자리잡지 않고있다.
2. 챗봇으로 Send를 클릭해도 반응이 없다.
내일 한번 알아봐야겠다
Leave a Comment:
sora
AWESOME! 🚀 🤚✋
Updated: Feb. 5, 2024, 12:23 p.m.