Django 개발 일기 - 5
Chatbot의 위치 및 이전 대화 저장
by HOON
0
Last updated on Feb. 14, 2024, 5:29 p.m.
챗봇의 위치
현재 구현된 chatbot은 webpage 하나를 통으로 사용하고있어서
아무도 챗봇을 접근하려하지 않을 것 같습니다.
따라서 일반적으로 챗봇 이라하면 생각되는 웹페이지 어디를 이동해도 우하단에 위치하는 챗봇으로 만들어보고자 합니다.
우선 올리고자하는 App은 blog이며 현재 구성은
blog/template pages로 되어있습니다.
그 page중 base.html (기본적인 화면 구성이 모여있는)에 삽입하려고 합니다.(파란색영역)

우선 현재 base.html에 chatbot을 상속시키는것은 어렵지 않습니다.
<div class="card my-4">
<div class="card-body">
{% include 'chatbot/chatbot_form.html' %}
</div>
</div>
이렇게 원하는 위치에 chatbot_form을 삽입해주면 됩니다.
문제
다만 이렇게 바로 작동이 되면 좋겠지만, view는 제대로 위치했으나
메시지 전송 후 챗봇의 응답을 기다렸으나, 아무런 응답이 없는 문제가 발생했습니다.
구글링을 열심히 해도 답은 잘 나오지 않았고, url, views 모두 두세번씩 확인 해봤을 때 문제가 없었습니다.
따라서 실제로 "전송" 버튼이 클릭 될 때 어떤식으로 반응하는지 확인하기위해
개발자모드의 네트워크 탭을 살펴봤습니다.
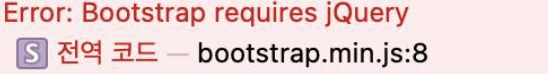
역시나 에러가 발생해있었고 다음과 같습니다.

해당 문제를 ChatGPT에 물어보니
문제는 Bootstrap이 jQuery보다 먼저 호출되어 발생되는 문제라고 합니다.
해결
따라서 jquery 스크립트를 bootstrap이 로드되기 전 미리 호출 해주겠습니다.
<head>
<title>{% block head_title %}Blog{% endblock %}</title>
<link rel="stylesheet" href="{% static 'blog/bootstrap/bootstrap.min.css' %}" media="screen">
<script src="https://kit.fontawesome.com/726bbd6862.js" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
</head>
이로써 정상적으로 blog엡에서도 정상적으로 챗봇이 응답하는것을 확인 할 수 있습니다.

이전 대화 저장
여기까지 구현 된 챗봇은 일시적으로 질의하고, 응답만 가능했습니다.
하지만 사용자가 페이지를 변경하고, 새로고침 될 때마다 챗봇이 이전 대화를 잊지 않기 위해서는
사용자별로 이전 대화 내용을 기억해야 될 필요가 있습니다.
우선 두가지 방법이 있는데
1. client에게 대화 내용을 저장
2. server에게 대화 내용을 저장
한정된 자원과 서버 성능으로 인해 저는 불가피하게 1번으로 선택했습니다.
그리고 서버에서 대화내용을 관리하는 것 보다, 주체가 클라이언트가 되는게 보안이슈나 서버의 부담을 덜 할 수 있다고 생각합니다. 이 부분은 조금 더 자세히 알아보도록 하겠습니다.
이와 같은 이유로 1번을 선택하였고, 구현하는건 생각보다 간단했습니다.
지난번 작성했던 jQuery에 함수 두개를 추가했습니다.
function saveChatState() {
var chatbox = $('#chatbox').children();
var recentMessages = chatbox.slice(-6);
// HTML 문자열로 변환
var recentMessagesHtml = recentMessages.map(function() {
return this.outerHTML;
}).get().join('');
localStorage.setItem('chatbox', recentMessagesHtml);
}
function loadChatState() {
var chatbox = localStorage.getItem('chatbox');
if (chatbox) {
$('#chatbox').html(chatbox);
}
}
' ' '
saveChatState();
각각의 함수를 설명드리자면
saveChatState() 함수는 var recentMessages = chatbox.slice(-6); 이 코드를 통해 이전 대화내용의 6개만 포함하여 가져옵니다. (서버 상황에 맞게 적은 개수를 가져오도록 했습니다.)
그리고 html로 변환하여 chatbox라는 키로 저장하게 됩니다.
loadChatState() 함수는 이전에 saveChatState() 함수에서 저장했던, chatbox라는 키값의 html을 가져오는 함수입니다.
이 두 함수를 통해 사용자는 자신이 했던 질의와 챗봇이 보여준 응답값을 기억하고있다가,
다시한번 챗봇이 load 될 때 가장 최근에 나눴던 대화 6개를 볼 수 있게 됩니다.
Leave a Comment: