부동산 STO 토큰증권 플랫폼
회고
by HOON
1
Last updated on Dec. 18, 2024, 9:04 a.m.
개요
먼저 해당 프로젝트를 기획하게 된 계기는 아래와 같습니다.
- 주식시장에만 치중되어있는 투자 시장
- 블록체인 기반의 STO 토큰 시장을 타겟팅 하자
→ 실제 신한투자증권에서 최근 STO 토큰에 대하여 연내 기준 플랫폼 구축 계획이 있는것으로 보입니다.
따라서 우리팀은 다가올 시장에 맞춰 프로젝트 주제를 정했습니다.
이 프로젝트에서 제가 기획,설계,개발한 부분은 다음과 같습니다.
건물 상세 페이지
개요
건물의 상세 정보와 최근 시세를 제공하는 페이지입니다. 사용자 친화적인 UI와 데이터 연동을 통해 직관적으로 정보를 제공합니다.
주요 기능
- UI/UX 디자인: 건물 정보, 시세, 지도 등의 효율적 배치
- API 연동: 국토부 실거래가 및 건물 정보 API 활용
- 지도 표시: Daum 지도 API를 통한 위치 및 주변 환경 표시
- 이미지 갤러리: 대표 이미지와 추가 사진 제공
백엔드 작업
- API 연동 및 데이터 검증
- 데이터베이스 저장 및 캐싱
- 크론 작업을 통한 데이터 자동 업데이트
부동산 토큰 발행 페이지
개요
사용자가 부동산 정보를 입력하고 토큰화 과정을 진행할 수 있는 단계별 입력 페이지입니다.
주요 기능
- 입력 폼: 건물 정보, 시세, 사진 업로드, 상세 정보 입력
- 주소 입력: Daum API를 활용한 자동 완성 및 지도 선택 기능
- 진행 표시: 단계별 진행 상황과 네비게이션 제공
- 실시간 검증: 입력 데이터 형식 및 필수 항목 확인
백엔드 작업
- 데이터 수신, 검증, DB 저장
- 이미지/파일 저장 및 관리
- 라우팅 설정으로 완료 후 페이지 연결
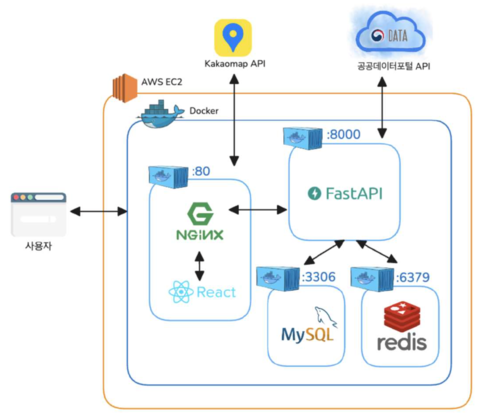
구성도
전체적인 프로젝트 구성도는 아래와 같습니다.
사용 기술은 AWS EC2, Docker, Nginx, React, FastAPI, MySQL, redis 입니다.

개발
우선 제가 개발 한 내용은 크게 아래와 같습니다.
- 공공 API 포털 내 데이터 전처리
- 공공API 포털 내 국토교통부_건축HUB_건축물대장정보 서비스 (https://www.data.go.kr/data/15134735/openapi.do)
- 국토교통부_아파트 매매 실거래가 상세 자료 (https://www.data.go.kr/data/15126468/openapi.do)
- 카카오 지도 API
- 다음 맵 지도 API
- 아파트 실거래가 데이터 취합 (최대 5개)
- 부동산 토큰 발행시 데이터 전처리
- 등록 페이지 생성, 건물 별 디테일 페이지 생성
- 인프라 및 배포
API 구조는 다음과 같습니다.
건축물대장정보의 총괄표제부 데이터 내 대지면적,건폐율,연면적,용적률 등을 추출하고 해당 건물의 이름을 토대로 buildingcode를 생성하게됩니다.
그 다음 실거래가 상세 자료에 해당하는 아파트의 실거래가를 추출하여 건물정보 하위에 최신거래로 데이터를 추출 할 수 있습니다.
{
"건물정보": {
"대지면적": "41",
"건폐율": "1249.11",
"연면적": "803.123",
"용적률": "41245.1",
"건물명": "아크로서울포레스트",
"주소": "서울 성동구 왕십리로 83-21",
"이미지URL": [
"https://newsimg.sedaily.com/2017/03/17/1ODEN68FO5_15.jpg"
]
},
"최신거래": [
{
"아파트명": "아크로서울포레스트",
"거래금액": "1,100,000",
"전용면적": "",
"층": "35",
"계약연도": "2024",
"계약월": "7",
"계약일": "10"
},
{
"아파트명": "아크로서울포레스트",
"거래금액": "1,450,000",
"전용면적": "",
"층": "35",
"계약연도": "2024",
"계약월": "7",
"계약일": "4"
},
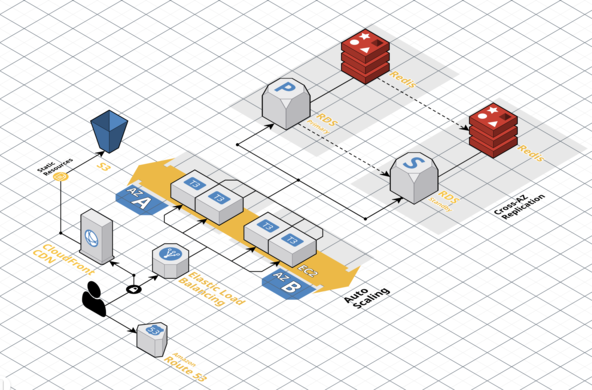
인프라 및 배포
-인프라-
주어진 환경은 EC2 한개였지만, 만약 이 프로젝트를 실제 서비스를 낸다고 가정하고 아키텍쳐를 설계해봤습니다.

- 사용자 트래픽 처리
- Amazon Route 53: 사용자 도메인을 전 세계적으로 분산 처리.
- AWS Global Accelerator: 지연 시간을 줄이고 최적의 네트워크 경로 제공.
- AWS WAF: 웹 애플리케이션 방화벽으로 보안 강화.
- 프론트엔드
- Amazon S3 + CloudFront: 정적 콘텐츠(HTML, CSS, JS)를 저장 및 CDN을 통해 빠르게 제공.
- 백엔드 서비스
- Amazon EC2: AutoScailing을 설정 하여 트래픽 집중 시 자동 Scale Out 기대
- Application Load Balancer(ALB): 백엔드 애플리케이션의 트래픽 로드밸런싱.
- 데이터베이스
- Amazon RDS (MySQL): 거래 내역, 자산 데이터, 사용자 정보 저장.
- Amazon ElastiCache (Redis): WebSocket 데이터 및 캐싱 처리, 실시간 호가창, 토큰 거래 정보 저장.
- 파일 및 이미지 관리
- Amazon S3: 건물 이미지, 업로드 파일 저장.
- Amazon S3 Transfer Acceleration: 빠른 업로드/다운로드 처리.
-배포-
배포과정은 CI/CD를 이용하기위해 GithubAction을 사용했습니다.
아래 사진과 같이 frontend, backend에 각각 deploy.yml을 구현했습니다.
먼저 백엔드 파일을 살펴보면, 저희는 docker-compose를 사용했기때문에 배포시,
docker-compose 명령어를 사용했습니다.
name: Backend CI/CD
on:
push:
branches:
- main # main 브랜치로 푸시될 때 실행
jobs:
deploy:
name: Deploy Backend
runs-on: ubuntu-latest
steps:
# 코드 체크아웃
- name: Checkout Code
uses: actions/checkout@v3
# EC2 서버에 코드 배포 및 서비스 재시작
- name: Deploy to EC2
uses: appleboy/ssh-action@v0.1.8
with:
host: ${{ secrets.EC2_HOST }}
username: ${{ secrets.EC2_USER }}
key: ${{ secrets.SSH_PRIVATE_KEY }}
script: |
cd ~/backend
git pull
sudo docker-compose down
sudo docker-compose up --build -d
Leave a Comment: